Oggi un piccolo Tip, ma in realtà non così sconto e non così semplice, che può essere di aiuto per migliorare il vostro processo di checkout su WooCommerce.

Mi capita infatti molto spesso che manchino dei numeri civici nel campo dove si inserisce la via, con la conseguenza che chi deve spedire, ovvero il titolare del negozio, deve ogni volta chiamare il cliente e farsi dare il numero civico corretto!
Quando si hanno pochi ordini possiamo anche tralasciare questa mancanza, ma quando si devono gestire tanti ordini al giorno, la cosa si fa più complicata.
Per questo ho pensato di creare uno script in puro JavaScript che possa essere integrato velocemente su ogni sito web, sia che abbiate un theme child, sia che abbiate il classico Tema di WordPress.
Ma le cose, tendo sempre a farle in modo perfetto, quindi seguite i passaggi per implementare il tutto sul vostro sito e spulciate tra le varie righe di codice e la sua installazione.
Installazione dello scripts
Per prima cosa inserite nel vostro file functions.php questo codice per richiamare un file JS che conterrà il nostro script per il checkout.
Il secondo passaggio sarà quello di inserire qualche riga di CSS giusto per fornire al messaggio di alert un aspetto carino! Comunque, potete modificarlo a piacere!
Ed ora lo script JavaScript con tutte le varie regole per il controllo live del numero civico!
Consiglio
Ho usato dei commenti nel codice che vi saranno di aiuto sia per imparare e conoscere tutto quello che è stato fatto, sia per permettervi di personalizzarlo!
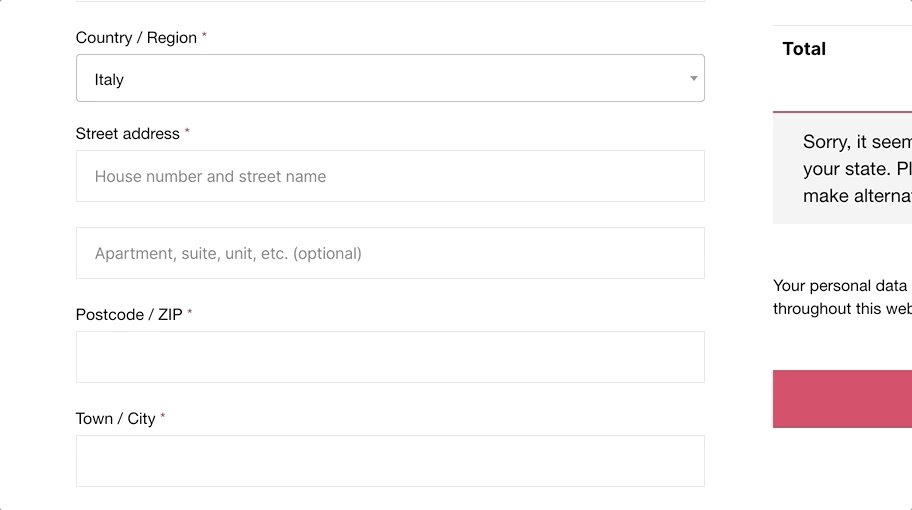
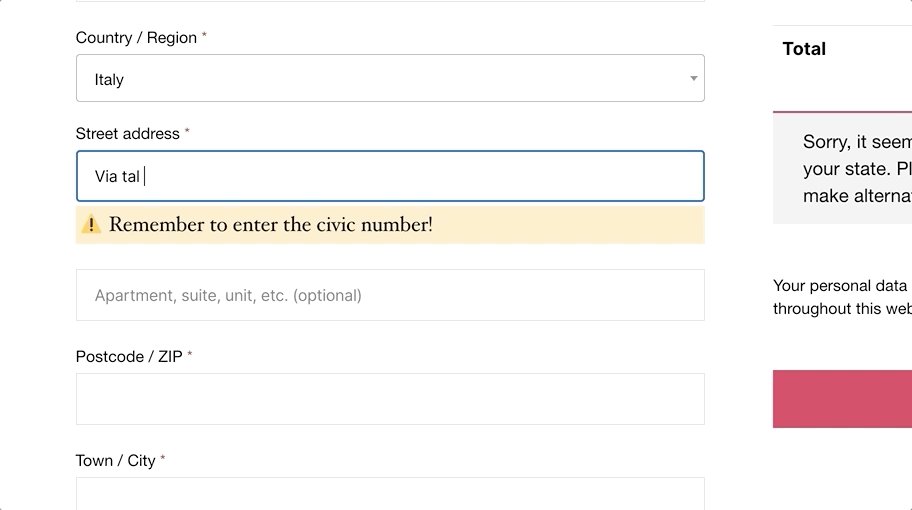
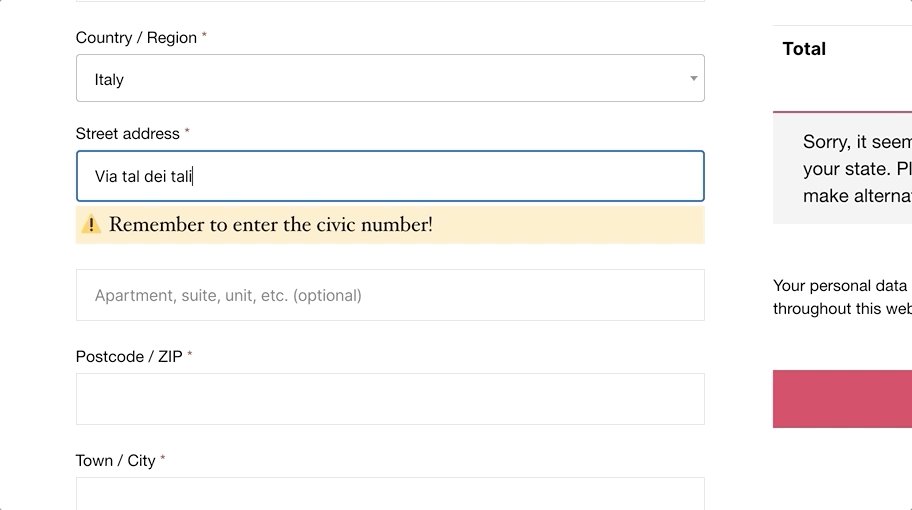
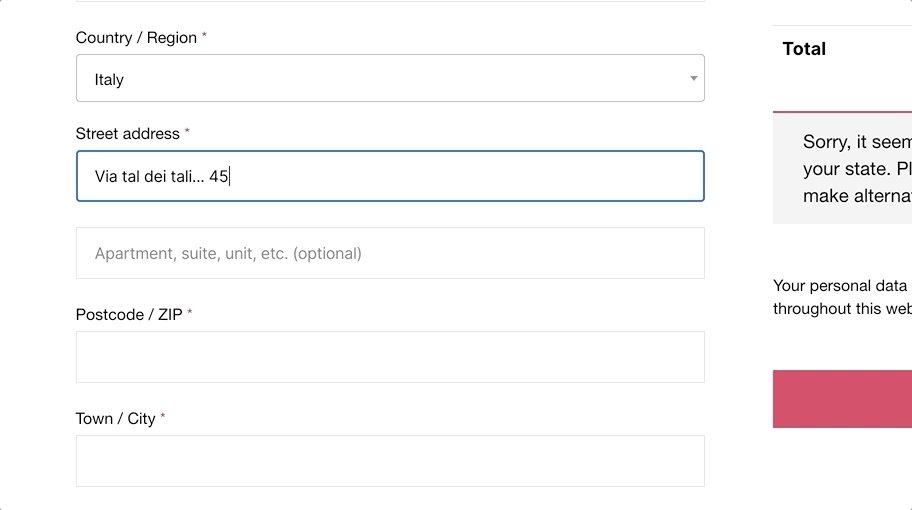
Risultato nel checkout
E questo sarà il nostro risultato finale:
Ciao, volevo congratularmi con te per questo piccolo tip. Ho provato a fare un semplice copia e incolla e mi restituisce un errore di sintassi su questa riga:
function miniWooCivicChecker( id ) {
Ciao Gianni, così mi è difficile comprendere il tuo errore! In pratica la funzione usa JavaScript per andare a prendere l’ID del input. Controlla però se il tuo tema lo include. Essendo ogni ID di default in Woo, dovresti trovartelo, nel caso il tuo tema lo ha tolto e devi scovarlo!
ciao! figata! perdona l’ignoranza, ma devo limitarmi a copiare SOLO questa parte (Per “prima cosa inserite nel vostro file functions.php questo codice per richiamare un file JS che conterrà il nostro script per il checkout.) nel function del tema child? grazie mille!
Ciao! Il codice php va nel file functions.php, il CSS nel foglio tuo di stile e lo javascript nel file .js del tuo tema
grazie ancora! ho notato solo una cosa; non scatta se uno seleziona “inserire indirizzo di spedizione differente?”. come posso fare? grazie mille!!
Ciao Jacopo, credo tu abbia dei problemi proprio nel tuo tema, perché di default lo script funziona, controlla bene eventuali errori JS
Non capisco dove devo inserire lo script js perchè non mi funziona. L’ho inserito nella cartella js del mio tema.
Ciao Maria, devi creare prima una cartella dentro al tema, la chiami “dist”. Poi li dentro ci metti il file JS e lo rinomini “civic-number.js”.
Quindi il percorso del tuo tema finale sarà: “dist/civic-number.js”
ciao ho creato il file .js nella cartella dist e poi ho agigunto il primo codice nella function ma il sito va in errore. Come posso risolvere ? ti ringrazio
Ciao Michele, che tipo di errore ricevi?
Grazie mille, proprio quello che mi serviva! Testato e funzionante! TOP